Table of contents of the article:
Today we want to talk about a technical aspect that may seem secondary in creating a website, but which actually has a major impact on your site's performance and user experience: we are talking about preloaders and page load transitions. These elements may seem harmless, but if not managed optimally, they can significantly compromise both the user experience and the values of the Core Web Vitals, especially the Cumulative Layout Shift (CLS).
Before going into technical details, however, we must clarify what we are talking about.
What is a Preloader?
A preloader is a visual indicator that is shown to users while a web page or resource is loading. These are often animated to let the user know that the site is active and working to load the requested resource. While some preloaders are simple and unobtrusive, others can be complex and engaging, almost becoming a branding element.

In the era of web design before the advent of modern optimization technologies, preloaders played a significant role. They were used as a means of visually entertaining the user while waiting for a new page to load. At a time when internet connections were considerably slower than they are today, waiting for a page to load could be quite long. In this context, a preloader provided visual feedback that kept the user engaged and informed about the ongoing loading process.
The main function of the preloader was therefore to "fill" the user experience during these idle wait times. By providing a dynamic and visually interesting element, preloaders could help make waiting for a page to load less frustrating.
Additionally, preloaders were an effective way of communicating to the user that the website was not blocked or down. They conveyed the idea that the site was working to deliver the requested information, helping to prevent confusion or frustration. An animated preloader could be a reassuring sign that, despite the wait, the site was working as expected and loading the resources it needed.
Overall, the preloader was a thoughtful tool that had a function as well as a definite utility, used to improve the user experience at a time when internet connection speeds didn't allow for fast and efficient uploads. However, as technology has advanced and user expectations have evolved, the role of the preloader has changed, and its usefulness in many contexts is now greatly reduced, if at all obsolete.
Why are we still using preloaders with Load transitions?
If until 2017, the use of intricate preloaders and loading transitions was widespread in web design for the technical and UX reasons we mentioned above, today they continue to be used unfortunately, due to the fact that many people see web design as an art form – an opportunity to showcase creativity and innovation.
For a graphic or visual designer complex animations are the order of the day, and site loading speed was often a secondary consideration to the visual aspect.

Many web designers, especially those with a primarily graphics background, loved to use loading effects and transitions to bring their creations to life. Back then, the notion of user experience (UX) was not yet as firmly entrenched as it is now, and the concept of Core Web Vitals it didn't even exist.
In the field of web design and development, there is a wide range of skills and areas of specialization. Graphic and web designers, for example, often focus on creating aesthetically pleasing websites, with a strong emphasis on eye-catching visuals, smooth animation, and intuitive user interfaces. However, these skills and priorities don't always align with those of an SEO expert, web developer or system administrator.
In fact, the latter tend to focus on aspects such as search engine optimization, code efficiency, site security and, fundamentally, page loading speed. These technical considerations, while vital to the overall functionality and visibility of a website, can often be overlooked or downplayed when the focus is primarily on creating a "beautiful" site.
This can lead to a situation where a website's aesthetics could actually compromise its efficiency and responsiveness. A heavy image or complex animation might look nice, but if they significantly slow down a page's load time, it can have a negative impact on the user experience and ultimately the site's SEO performance. That's why it's important for web development teams to maintain a balance between the visual appeal and technical efficiency of the site, working together to create a final product that is both visually appealing and technically sound.
Over the years, fortunately, the web design industry has started to change. More and more research has shown the importance of good UX for a website's success, and metrics like i Core Web Vitals of Google have started to influence the ranking of sites in search results. The emphasis has progressively shifted from pure aesthetics to performance and usability.
Despite this evolution, many web designers, especially those focused on graphics and visual design, continue to use preloaders and loading transitions to make sites more "beautiful". Unfortunately, in many cases, these elements are more of a hindrance than a benefit to site efficiency and responsiveness.
Impact of Preloaders and Load Transitions on User Experience
When a user visits your website, they have expectations: they want pages to load quickly, the site to be intuitive and easy to navigate, and content to be easily accessible. Preloaders and load transitions can have a significant impact on these expectations.
If a preloader is too slow or heavy, it could make your site feel slow, regardless of how fast the page loads. Users may feel a delay and decide to leave your site. This can lead to an increase in the bounce rate and a decrease in user satisfaction.
Load transitions can have a similar effect. If they are too slow or distract the user from the main content, they can be annoying. Users want to access content quickly and without hindrance; thus, an overly intrusive loading transition can be a deterrent.
Impact of Preloaders and Load Transitions on Core Web Vitals
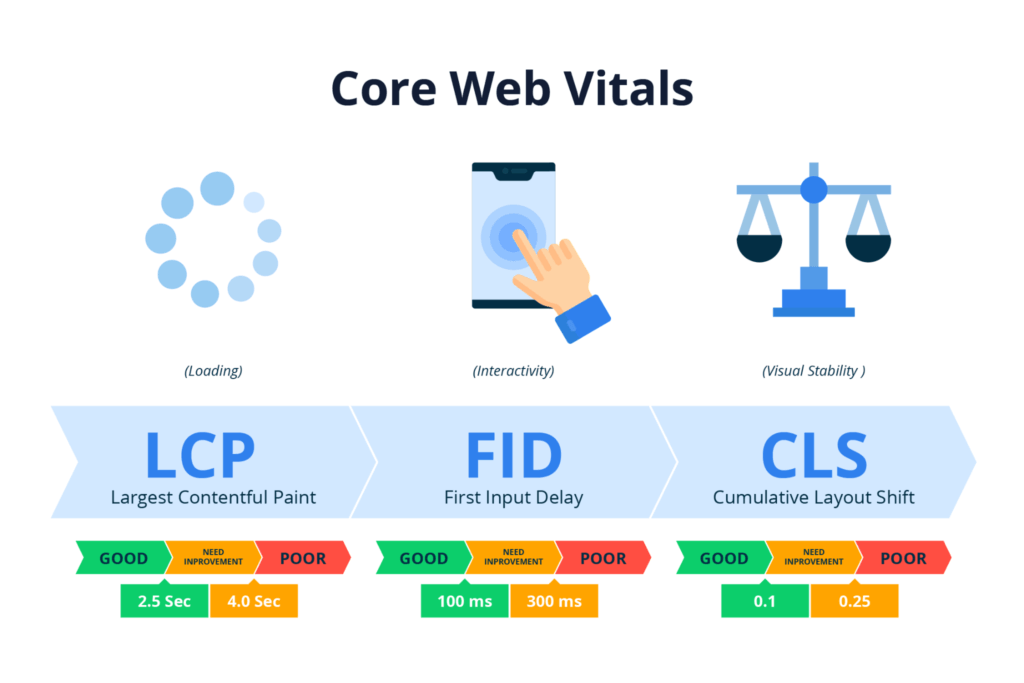
I Core Web Vitals are a set of metrics developed by Google to measure the quality of the user experience on a website. Three of these metrics – Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) – are particularly relevant when it comes to preloaders and load transitions.

Among the different metrics that Google uses to evaluate the user experience on a website, the Core Web Vitals. Of these, three are particularly relevant when it comes to preloaders and load transitions: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Each of these elements has a direct impact on the user's perception of the efficiency and responsiveness of your website.
Largest Contentful Paint (LCP)
LCP is a metric that measures the time it takes for the main content of a web page to fully load. This “main content” could be a background image, a video or an important block of text. The ideal goal for LCP is 2,5 seconds or less.
Implementing a preloader or load transition could have a significant impact on this metric. If your preloader or load transition is heavy and takes a long time to load, this could lengthen the time it takes for the main page content to become fully visible. In other words, a too complex preloader or load transition can slow down the LCP, thus degrading the user experience and potentially negatively impacting your LCP score.
First Input Delay (FID)
FID measures the time between the user's first input (for example, a click, tap or scroll wheel) and the browser's response to that input. Ideally, this delay should be less than 100 milliseconds.
A preloader or load transition that blocks the main browser thread can negatively impact this metric. If a user tries to interact with your web page while a heavy preloader or load transition is still in progress, they may experience a delay before the page responds. This delay could degrade your FID score, leading to a less than ideal user experience.
Cumulative Layout Shift (CLS)
Finally, CLS is a metric that measures how much a page's layout shifts unexpectedly during loading. For example, if an image or block of text suddenly moves while the page is loading, this could cause a "layout shift". Ideally, your CLS score should be less than 0,1.
If your preloader or load transition causes a layout shift, it could increase your CLS score. This is especially problematic, as a high CLS score can be penalized by Google, leading to a reduction in your site's visibility in search results.
In summary, while preloaders and load transitions can help improve the look and feel of your website, it's essential that you pay attention to how they affect your Core Web Vitals. The implementation of these features should be carefully balanced with the goal of providing a fast and smooth user experience.
Fast site, no waiting, no preloader.
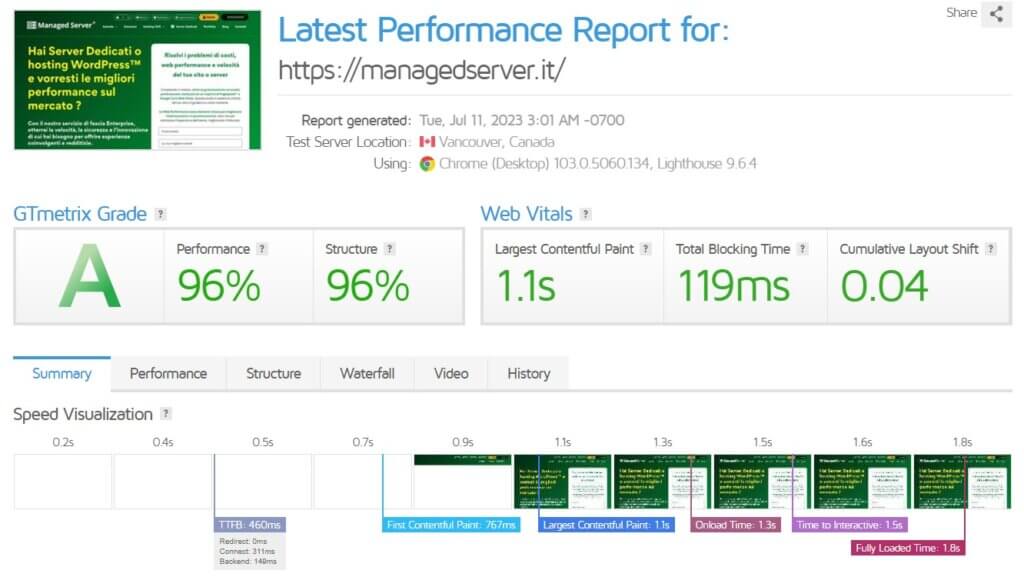
In a digital world where efficiency is key, the speed of your website is of the essence. With the advent of advanced technologies such as static caches, optimized protocols such as HTTP3 or QUIC and the use of optimized image formats such as WebP, incredibly short loading times can be achieved. In many cases, a loading time of only 200-300 milliseconds can be achieved. To give you an idea, the human brain perceives a 100 millisecond delay as almost instantaneous. A load time of 200-300 milliseconds is therefore virtually unnoticeable for the average user.

In this context of lightning speed, the use of preloaders to soften the user's wait becomes not only superfluous, but also potentially harmful. If a page loads almost instantly, adding a preloader can actually break the user experience, causing annoying visual flicker. Instead of softening the wait, a preloader in these circumstances can create an unnecessary interrupt.
In the modern era of web design, the use of preloaders is now considered antiquated. Not only do they not improve the user experience, but they can actually hurt your score Core Web Vitals and, consequently, the visibility of your site in search engines. The goal should always be to deliver the smoothest and most responsive user experience possible, and preloaders simply don't fit into that vision. So instead of burdening your site with useless preloaders, focus your energy on what really matters: speed, efficiency, and a great user experience.
Conclusion
Preloaders and loading transitions can add style and personality to your website, but it's essential to consider their impact on the user experience and Core Web Vitals. These effects should be optimized to be light and fast, without causing page load delays or unexpected layout shifts.
Remember, your site's primary goal should always be to provide an excellent user experience. Don't let an eye-catching preloader or glamorous loading transition get in the way of that goal. Pay attention to the metrics of Core Web Vitals, monitor your site for any issues, and always optimize for the user. Ultimately, a positive user experience will translate into better performance of your site and better search engine rankings.