Table of contents of the article:
Today we're going to talk about something that, it seems, is often overlooked in the hosting world, both by developers and sysadmins: the HTTP headers.
Imagine driving an F1 Ferrari, a powerful and fast car, but with the condition that you don't really know how to drive a Grand Prix car to its full potential. What do you think will come of it? Win the race or insured off the track within the first lap?
But let's make a small premise, or perhaps an outlet. The world of hosting nowadays is, sadly, a mess. With the price war launched for years by Hosting Providers who sell hosting plans for 100 euros a year (but we have also seen them for 30 euros), the Hosting industry has become a money machine that brilliantly scales the sale of its services, but does not scale at all the application and the sites of their customers. In short, it is a very lucrative business but with very little attention to the real needs of the customer and intrinsic problems that every project created by "assembling" plugins like WordPress normally hides.
When the webmaster of the company that has commissioned an e-commerce (on WooCommerce, Prestashop or Magento, it doesn't matter much) enters the game by buying a hosting plan and paying it by credit card, the credentials for the control panel, FTP and database are automatically issued to him and, in the end, the settings of some more or less valid cache are configured.
Moreover, it must be taken into account for example that most WordPress plugin developers, accustomed to the "spaghetti code", are perfectly ignorant of HTTP headers and how they work, which leads to sites with server side caching that work almost as if they have no cache at all. As a result, the customer ends up with a slow site, which generates frustration in end users, causing abandonments, less sales, less turnover and less profit.

Almost all of the speed problems on servers that still have the right requirements to be fast, arise precisely from the HTTP headers, such as the Cache-Control. This header is intended to manage both browser-side and server-side or reverse proxy caching. Incorrect use of the Cache-Control HTTP header can lead to a too premature server-side cache expiration, making a site slow even with server-side caching.
Often, it is good practice and much more convenient to support the production of the customer site and ignore the HTTP Cache-control headers at the server level which could be incorrect or come from plugins installed with pseudo Application Cache functionality which would invalidate the server-side cache.
Here is the comparison with Ferrari again: a good performance-oriented hosting is potentially a Formula 1 car, but the customer or developer, not an expert in how to drive an F1 to its full potential, must necessarily be limited by some devices, such as electronic traction and braking control, in order to avoid off-track. In our case, for example, once we have verified that the application sends incorrect HTTP headers, we limit ourselves to ignoring some headers if we see that they produce cache persistence problems, making it practically useless or almost useless.
Header Cache Control and Cache Bypass
Varnish Cache and FastCGI Cache are two popular caching tools used to speed up websites and reduce the load on backend servers. However, both Varnish Cache and FastCGI Cache respect headers Cache-Control.
Varnish cache
Varnish Cache is an extremely fast, flexible and performant HTTP accelerator. Use in-memory caching to store copies of HTTP responses and serve them faster on subsequent requests.
Let's say your server sends the following response:
HTTP/1.1 200 OK Cache-Control: no-cache Content-Type: text/html Hello world!
In this case, even if the response is cached in Varnish, for each subsequent request, Varnish will send a validation request to the original server before serving the cached resource. If the resource hasn't changed, the original server will respond with an HTTP status of 304 (Not Modified) and Varnish will serve the resource from cache. If the resource has changed, the server will send the new resource, which Varnish will cache and serve to the client.
Fast CGI Cache
Similarly, FastCGI Cache is a caching method based on Nginx and FastCGI that can be used to cache entire HTML pages or other types of content. This works the same way with respect to Varnish as far as the directive is concerned Cache-Control: no-cache.
If you use Cache-Control: no-cache, FastCGI Cache will send a validation request to the backend server before serving the resource from the cache. If the resource has changed, the backend server will respond with the new resource, which FastCGI Cache will cache and serve to the client.
In conclusion, the use of the header Cache-Control: no-cache can be an effective solution when you want to have granular control over the behavior of the cache for specific resources. However, it's important to remember that every validation request incurs some latency, hence the overuse of no-cache can negatively affect website performance.
The Problem of Unknowingly Using a Bad Cache Control.
Web cache management, while crucial to site performance, is often overlooked or misunderstood by both developers and clients. The client, in most cases, does not have the technical skills to identify an incorrect use of the header Cache-Control or to verify that the cache is working properly. This becomes a problem when it comes to optimizing the visitor experience or site scalability.
On the flip side, some developers, particularly those working on platforms like WordPress, often adopt an approach known as “spaghetti code”. This term refers to a code structure that is disorganized, intricate, and difficult to follow or maintain. It's a way of writing code that can lead to a variety of problems, including inefficiencies, hard-to-trace errors, and, in the context of our discussion, misuse of headers. Cache-Control.

In some cases, WordPress plugin developers may use the header Cache-Control: no-cache without fully understanding its implications. They may think "no-cache" is a surefire way to avoid data consistency issues, when in fact it's inhibiting effective use of cache, which can be disastrous in a high-performance hosting environment where you want to cache as much as possible.
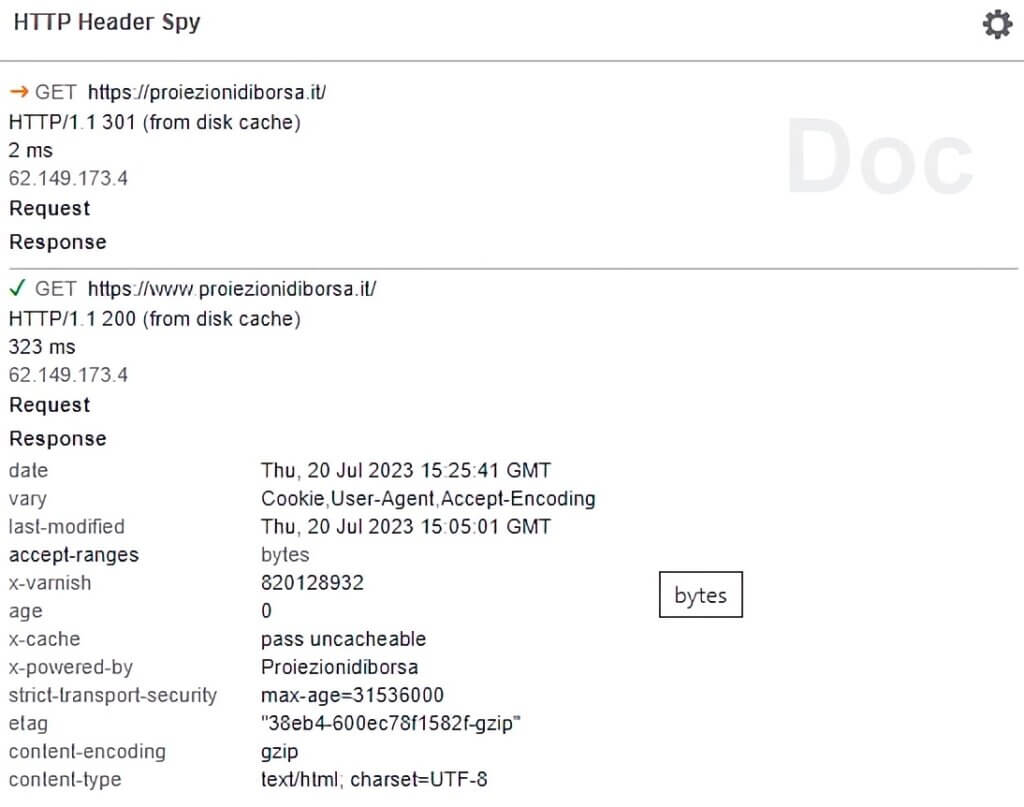
This problem is compounded by the fact that even many sysadmins don't fully understand the role of the header Cache-Control. One could easily install a software stack with full-page caching built in, never wondering if that particular configuration is appropriate for the site in question. They don't wonder if they are actually reducing latency and improving Time to First Byte (TTFB), or if they are just adding a "cosmetic effect", i.e. showing HTTP response headers indicating the use of a caching system which, due to the improper use of Cache-Control, is bypassed.
For example, you may always see "MISS" results or "Age 0" values, indicating that the resource was not serviced from the cache as expected. The result is an environment that appears to be optimized for performance, but isn't actually taking full advantage of the cache.
Bad Cache Controls and CDNs like CloudFlare for example.
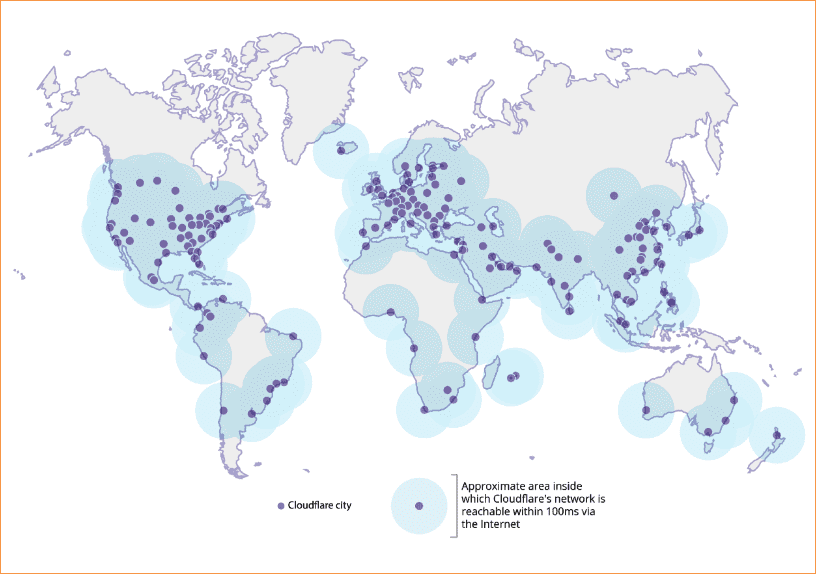
Content Delivery Networks (CDNs) like CloudFlare are designed to improve the performance of a website by distributing its content across a global network of servers. These CDNs, following the industry standards and best practices, are automatically configured to respect the headers Cache-Control they receive. For example, if a header comes with Cache-Control: no-cache, CloudFlare will automatically bypass its cache, just as you would expect.

However, this behavior can become problematic in the presence of headers Cache-Control misconfigured. CloudFlare, like other CDNs, operates as a reverse proxy, running on custom versions of NGINX (before adopting its own proprietary solution, Pingora). So if a plugin or other part of the site sends a header Cache-Control: no-cache unnecessary or improper, CloudFlare will honor that header, bypassing the cache and forwarding the GET request to the origin server. This behavior can severely impact site performance, especially if you're using premium service plans like CloudFlare's business plans or extensions like CloudFlare's Automatic Platform Optimization (APO).
Automatic Platform Optimization (APO) by CloudFlare is a service that further improves site performance through caching optimization and file minification. But even with APO, if a plugin sends a header Cache-Control: no-cache, the CDN will respect that header and bypass the cache, affecting performance.
The situation is further complicated by the fact that many developers and sysadmins aren't skilled or observant enough to detect when something isn't working as it should. The key to avoiding these issues is careful handling of headers Cache-Control, making sure they are used correctly and only when needed. If due attention is not paid to this aspect, you risk unintentionally sabotaging the effectiveness of a CDN like CloudFlare, nullifying the investments made in premium plans and services.
Our tailored system approach.
One of the reasons why we prefer to have a small conversation in each request for a quote is to understand the preparation of those in front of us. There is nothing wrong with not knowing some system aspects deep down. In almost all cases, except for a couple of leading publishing groups, very important on the Italian scene, all the rest do not pay the slightest attention to the responsibility that one has in using the HTTP headers correctly, but let the various installed plugins send them as they please without even understanding why.
Following a customer in the implementation of a site and paying attention to potentially wrong headers, is an effort of time and resources that cannot be sold at the cost of low cost hosting, which they boast with rather picturesque slogans and payoffs, all self-celebrating as they are the best hosting. Then if everyone is the best, something doesn't add up, right?
However, this initial effort, which necessarily involves a much higher cost than the low cost plans usually found on the market, tends to give the customer the definitive solution to his real speed problems. Thus, we guarantee a smooth and fast user experience, a TTFB of less than 50 milliseconds, and a HIT Ratio percentage greater than 95%. In other words, almost all pages are served immediately from the server-side cache.
Claim the performance you deserve. Make sure your website is running to its full potential!
Are you tired of seeing your website performance slow down due to misuse of HTTP headers? Are you worried that your cache might malfunction, affecting your users' experience and your SEO ranking?
You are not alone. Too many websites fall victim to poor cache management, often without them being aware of it. But it doesn't have to be that way. With the right advice, you can maximize the performance of your website, ensuring a smooth and fast user experience and a Time to First Byte (TTFB) of less than 50 milliseconds.
We can help you. We are experts in optimizing website performance and have the expertise to identify and fix misconfigured HTTP headers that can sabotage your cache. We're here to help you get the most out of your CDN by making sure every page on your website is served from the server's cache almost instantly.
It's time to act.
Contact us today for a consultation and find out how we can help you improve the performance of your website. Don't let misuse of HTTP headers limit your online success. Secure your digital future with our expert advice.
Do not wait.